Gambar itu unik, dengan ukuran kecil, namun menarik perhatian. Mungkin selama ini ada bertanya tanya gambar apakah itu? Itu adalah favicon. Selain di sebelah kiri alamat url pada browser, ikon
tersebut juga terekam pada daftar Favourites bila pengunjung menambahkan alamat situs Anda ke
daftar mereka.
Sebagaimana keterangan di atas favicon adalah singkatan dari Favourite Icon. Dengan adanya favicon
sebuah situs akan terlihat beda dari daftar favourite. Ini juga membuat sebuah situs terkesan lebih professional.
Lalu bagaimana membuatnya?
Cara membuatnya sangat sangat mudah kok ^_^ tidak perlu aplikasi yang berat cukup hanya dengan menggunakan paint.
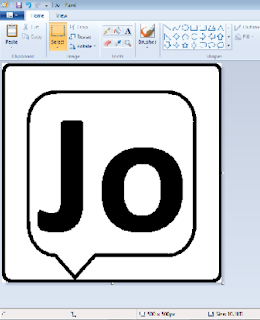
Mempersiapkan gambar favicon dengan program paint
1. Siapkan area gambar 500x500px. Untuk tulisan huruf pada contoh saya gunakan font Calibri
ukuran 300.
4. Resize gambar menjadi 16x16 px . Memang favicon generator menerima semua ukuran
gambar namun dengan melakukan resize 16x16 px maka akan terlihat hasil yang mendekati
keinginan.
5. Simpan dalam bentuk jpeg.
6. Langkah terakhir kamu tinggal generate file .jpg kamu menjadi .ico, kamu dapat gunakan tools online dengan search di google dengan kata kunci jpg to ico.
Nah... Saya rasa sudah cukup postingan Cara Membuat Favicon Sederhana, untuk cara merubah/mengganti favicon di blogger tentu teman teman sudah tau kan..? Sekian dari saya semoga potingan ini dapat bermanfaat :)





Wah Jadinya Keren Ya Gan :D ,, Ijin Nyimak Gan :)
ReplyDeletesilahkan gan :-d
Deleteizin nyimak gan
ReplyDeletemonggo gan :d
Deletemantap bro ijin coba
ReplyDelete